Information Architecture Research & Consulting Services
Concerned about the findability of your software’s content? Need to make your website IA and navigation intuitive? Hire our small consulting team to help you design a new information architecture based on collaborative user research.
IA Research, Design & Strategy Examples
United Nations
We led an open card sort and first-click testing for a 2,500-person agency within the UN System. Based on data from 12 moderated and 100+ unmoderated sessions, we collaborated with the in-house design team to restructure and relabel the IA for a new enterprise HR portal. Read the case study.
GEICO
We’ve led numerous IA research/design/strategy projects for GEICO, including an IA overhaul of their service site used by millions of customers. A card sort — followed by 10 rounds of iterative tree testing and click testing — allowed us to reduce top-level navigation tabs by 55% and simplify core tasks.
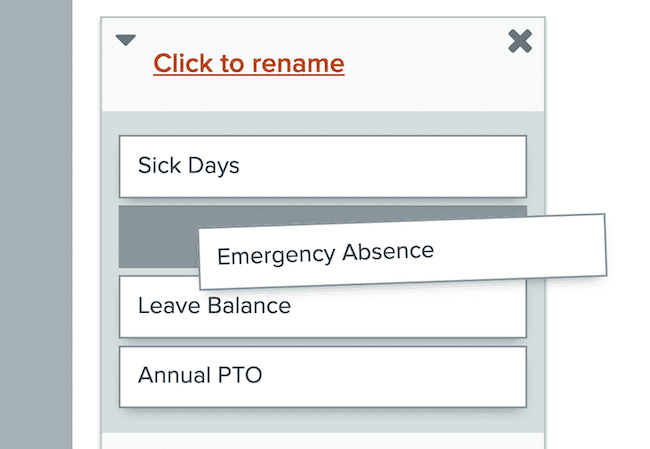
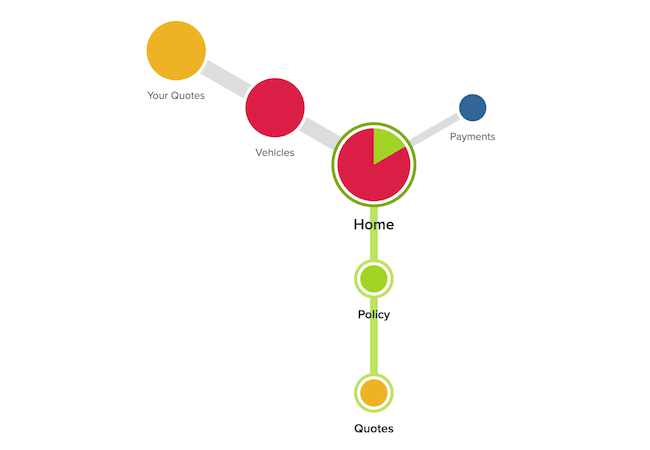
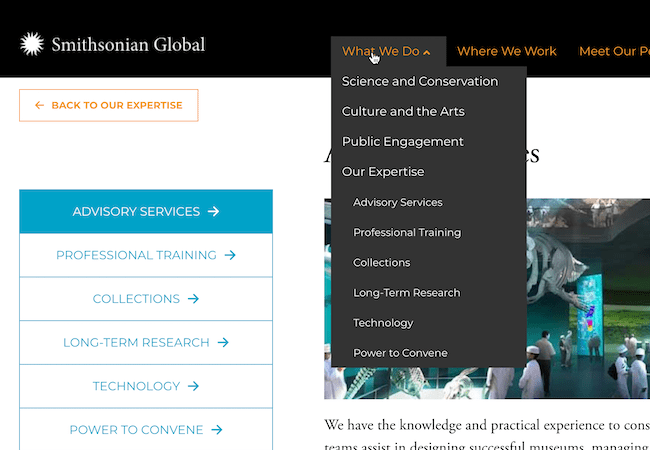
Smithsonian
Early in the redesign process for Smithsonian’s Global website, we conducted qualitative tree testing. Testing showed that vague category names caused poor findability on over 50% of key tasks — and pointed the way toward a restructure and renaming of the IA while it was quick and easy to do so. Read the case study.
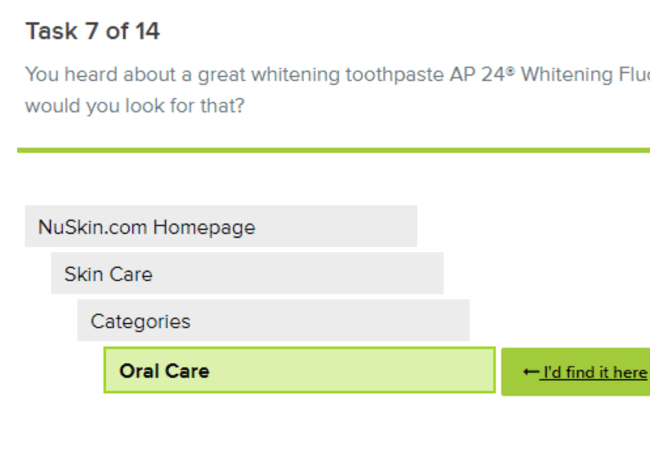
Nu Skin
We led comparative testing of 3 site map variations for Nu Skin’s main website, running participants through 14 tasks related to product findability. We combined small-scale qualitative sessions with 150-person quantitative testing.
Travel Leaders
We designed and moderated a card sort with 20 corporate travel managers for a new content hub. We then collaborated with in-house designers and marketers to generate a draft IA. Finally, we ran a 13-task tree test to evaluate and iterate the new IA.
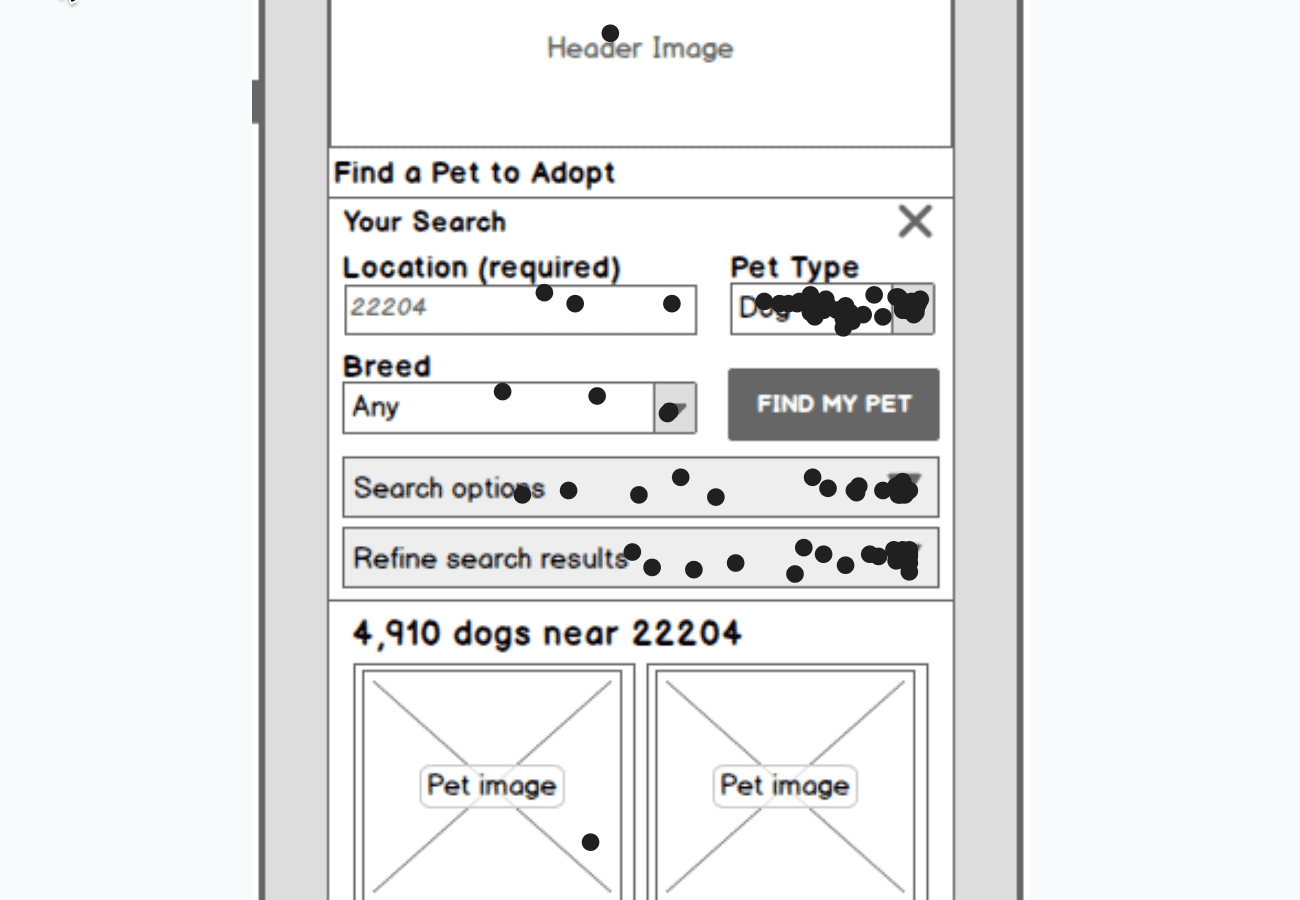
PetSmart Charities
Early in the redesign of a pet locator tool, we ran a 100-person first-click test to catch search navigation problems. We worked with PetSmart’s digital team to uncover and fix a 50% failure rate across core tasks.
“Working with Marketade has been an amazing experience. I highly recommended them to anyone!”
Featured B2C Project:
How Iterative Research Boosted an IA’s Performance by 75%
Challenge
The marketing team at a Fortune 500 financial firm was launching a high-profile microsite. Their proposed site architecture was based largely on intuition.
Action
We worked with the team to conduct a card sort with 55 users organizing 75 pieces of content. We ran both moderated and unmoderated sessions.
Result
The analysis allowed us to generate a new IA that outperformed the original IA by 75% in quantitative tree testing with 900 participants and 18 tasks.
Our Typical Process for IA Projects
While we customize each project, many of our IA projects follow a variation of this 5-step approach.



Discovery
We get up to speed and align on your project goals, audiences, content, tasks and KPIs.
Report
We send you a report that captures all findings, draft and final site maps, and strategic IA recommendations. We also include all research recordings and other data.
Collaboration
Through an on-site workshop or a series of remote sessions, we facilitate collaborative IA analysis, generation, evaluation and iteration with your team.



Recruit
We conduct a rigorous recruiting and screening process to find representative users — from mass-market consumers to enterprise VPs.
Research
We moderate 1:1 research sessions for a card sort, tree test and/or click test — and often supplement this with unmoderated large-scale research.
“A fantastic little agency that does amazing work.”
Featured B2B Project:
How Tree Testing Improved Product Findability by 85%
Challenge
Sales reps at an industrial machinery company were wasting time on phone calls from “low-ticket” customers unable to find products online.
Action
We ran a tree test with 64 customers and 8 findability tasks. After overhauling the navigation, we tested it with 60 other users.
Result
The site’s findability score improved from 4.0 to 7.4 out of 10 — an 85% lift. This helped drive a similar increase in online revenue.
“Great team of professionals who really understand this space and how to make real progress.”
Why Teams Pick Us for IA Projects
We don’t skip user research
Many IA consultants talk a lot about creating a user-centered navigation but they skip over critical user research steps. We believe there’s no way to create an intuitive architecture without conducting solid user research. And because card sorts and tree tests are tricky research methods, you need experienced researchers to lead those studies.
Seeing is believing
Watching users organize and find content has a big impact on designers, marketers, developers and other stakeholders. But a summary report doesn’t cut it. Watching in-depth sessions does.
Alignment is really hard
Watching users and analyzing IA data together has a magical power: it builds a shared understanding of how users think about your content — and of your top findability problems. This saves you a ton down the road by greatly reducing the need to change your architecture after launch.
You are the experts
Because of your existing subject matter expertise, your team’s IA and navigation ideas will often beat an IA consultant’s recommendations. But only if you watch users in depth and go through a rigorous analysis and ideation process. That’s the biggest value we bring — not our IA suggestions.
“I thought the interview set-up, organization, and deliverables were all fantastic!”